Case-Study
Le commencement
Le deuxième projet de cette année, IOLCE consiste à visionner une des conférences proposées sur la thématique de l’univers du web, de la résumer et d’expliquer ce que l’on a appris au travers d’un site web.
Data, Design, Code
Mon choix c’est porté sur la conférence « Data, Design, Code » de Shirley Wu. Mais pourquoi donc ?
J’ai d’abord passé en revue les titres des conférences proposées puis regardé celles qui m’intéressaient le plus. La vidéo de Shirley Wu a retenu mon attention, car je trouvais que le sujet abordé était le plus en adéquation avec le choix de mes études. De plus, elle s’exprimait en anglais de manière très claire. En effet, ne maîtrisant pas encore bien la langue, Shirley Wu, me paraissait la plus compréhensible.
 La liste des conférences
La liste des conférences
La formation du groupe de travail
Lors de l’exercice d’analyse du site personnel de la conférencière pendant un cours, nous nous sommes regroupés par conférence avec les élèves de ma classe. C’était logique de continuer a travailler avec ce même groupe, pour rédiger le résumé. Nous avons donc modifié le groupe préalablement établi par les professeurs en rassemblant Aurélie, Amandine, Florent, François et moi-même au sein du groupe.
Cibler l’essentiel
La difficulté majeure rencontrée dans ce travail a été d’écrire un résumé de maximum 500 caractères. Au début, nous pensions que c’était facile, mais il s’est avéré que la tache était plus compliquée car il est difficile de relater toutes les informations importantes d’une conférence qui dure 45 minutes. Il a fallu supprimer les exemples et ne pas trop s’attarder sur le parcours professionnel de la conférencière.
 Le résumé collectif
Le résumé collectif
L’utilité du Markdown
Grâce au concept du Markdown, récemment appris, j’ai pu hiérarchiser les données de manière efficace. Cette technique m’a permis de placer le contenu plus rapidement dans l’HTML de mon site.
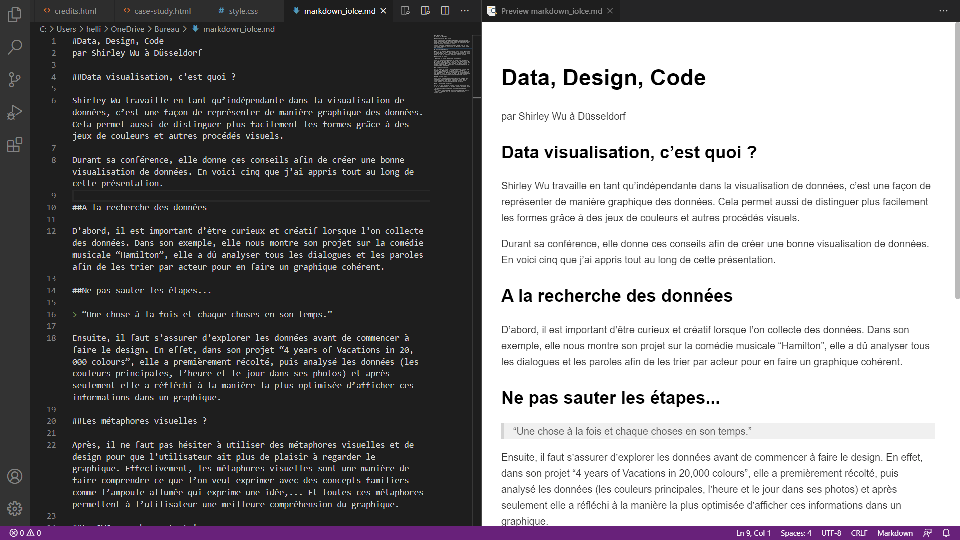
 Le markdown de mon contenu
Le markdown de mon contenu
L’importance du Design
Avant de commencer à coder, j’imagine d’abord à quoi le site va ressembler en me mettant dans la peau de la conférencière pour que mon site soit le plus en adéquation avec ce qu’elle représente. Sur son site, le coté féminin (couleurs, typographies,…) ressort très fort et j’ai donc voulu représenter cela avec des typographies douces et des couleurs mauves. Pour cela, j’ai d’abord réalisé un UI-KIT pour trouver mes typos, ma hiérarchie, mon rythme vertical, le style de mes boutons, mes liens,…
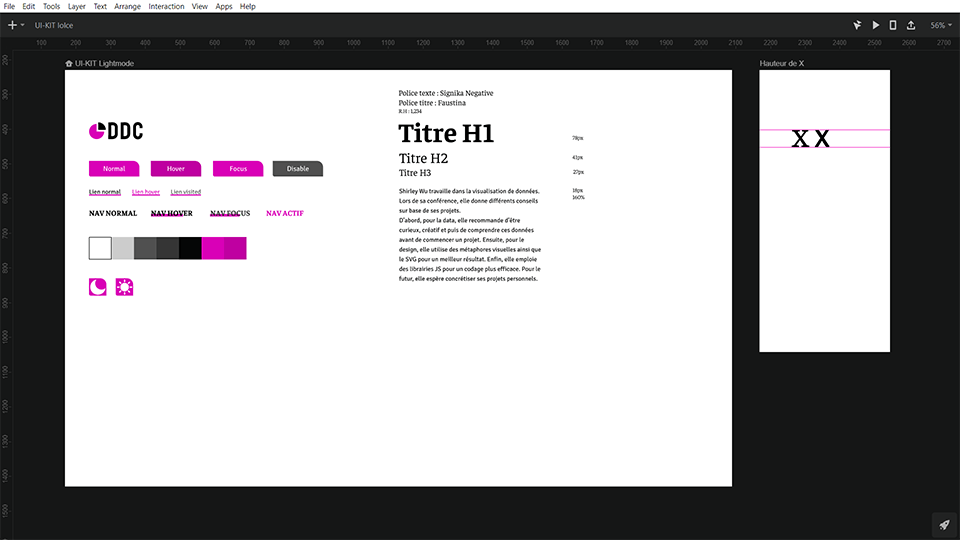
 L'UI-KIT de mon projet
L'UI-KIT de mon projet
Ensuite, j’ai placé le contenu (le texte, les images, les titres, les liens,…) dans mes grilles pour obtenir un aperçu de mon futur site. La difficulté de cette étape résidait dans la disposition des éléments pour que la composition du site soit intéressante et originale. Pour cela, de nombreux essais ont été nécessaires avant de trouver la bonne composition.
Appliquer la nouvelle matière
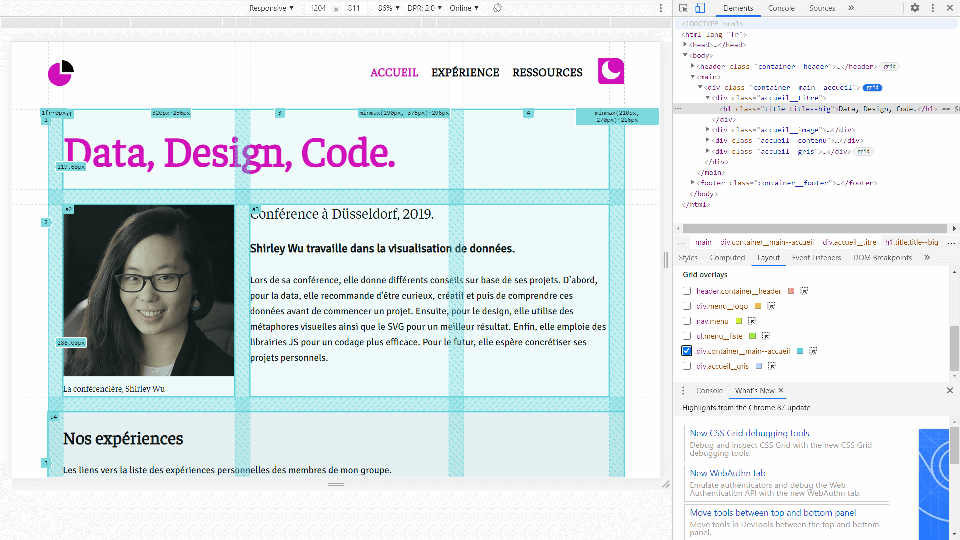
La contrainte pour réaliser le site web était d’intégrer le contenu avec les Grilles CSS. Ne connaissant pas ce type d’affichage, j’ai du apprendre et expérimenter cette technique par essai-erreur pour réaliser mon site.
 La disposition des grilles CSS
La disposition des grilles CSS
En bref
Jusqu’à présent tous les sites que j’ai réalisés avaient un sujet libre ou personnel. IOLCE est le premier projet sur un sujet bien précis, la retranscription d'une conférence. Mon apprentissage a été multiple et enrichissant : d’une part, j’ai appris le concept de la Data visualisation et d’autre part j’ai pu appliquer la nouvelle matière vue au cours.