Rethinking User Experience
Une nouvelle aventure commence !
Après plus de 3 semaines de vacances très reposantes, j’ai commencé mon troisième atelier sur les chapeaux de roues. Ce projet, Rethinking User Experience ou RUX pour les intimes a pour but de repenser à une fonctionnalité du site afin d’en améliorer l’expérience utilisateur.
Un test utilisateur pas très concluant...
Pendant les vacances de Noël, même si elles étaient apaisantes, j’ai réalisé deux tests utilisateurs pour expérimenter l’interface du site de la Fablab de l’iMAL (une infrastructure mettant à la disposition du public des machines de fabrication d’objets).
Ayant moi-même navigué sur le site, j’ai tout de suite eu l’impression que celui-ci n’était pas du tout facile d’utilisation. Mes soupçons ont en effet été confirmés lors des tests utilisateurs par la suite, car ceux-ci mettaient beaucoup de temps à obtenir les informations voulues.
Après ces tests, j’ai fait une analyse approfondie des problèmes rencontrés par les utilisateurs, leurs réactions et aussi mes réflexions pour comprendre ce qui ne va pas sur ce site.
Ensuite est venu le moment de mettre en commun mes analyses avec celles des autres pour mieux structurer nos idées et essayer de trouver des solutions ensemble. Plusieurs difficultés sont souvent revenues dans notre débat telles que :
- la surcharge de contenu du site;
- peu de lisibilité et d’accessibilité;
- une mauvaise structure de la navigation;
- peu de couleurs.
En bref, le site devait être remodelé dans son ensemble et nous nous sommes focalisés sur un point en particulier.
Se focaliser sur l’essentiel
Pour mieux structurer et clarifier ce que le site propose comme éléments et fonctionnalités, nous avons décidé de constituer un inventaire de contenu de chacune des 47 pages que compose le site de l’iMAL. Cela nous a permis de nous recentrer sur les éléments importants.
Cet inventaire de contenu nous a permis de définir une liste de tâches importantes (Top task) que l’on peut faire sur le site. Après le vote de la classe, au final seulement 5 tâches ont été retenues.
L’union fait la force !
L’heure est venue de former mon groupe de choc avec Anaïs, Maxime, Steven et moi-même et de choisir quelle tâche nous voulions travailler. Le challenge a été de sortir de ma zone de confort en choisissant la tâche “faire une recherche sur le site” car lorsque l’on analyse un site, on analyse toujours le fond et la forme mais on ne se pose jamais la question de savoir si la recherche dans le site est efficace ou non. En effet, j’ai pu observer que lors de la navigation sur le site, les différents onglets ne menaient pas forcément à l’information recherchée.
Avec l’aide du groupe de Chrysanthe et Maïlys, vu que nous avions choisi la même tâche, nous avons défini ce qu’était une recherche sur le site en quelques phrases et nous avons listé les fonctionnalités de celle-ci.

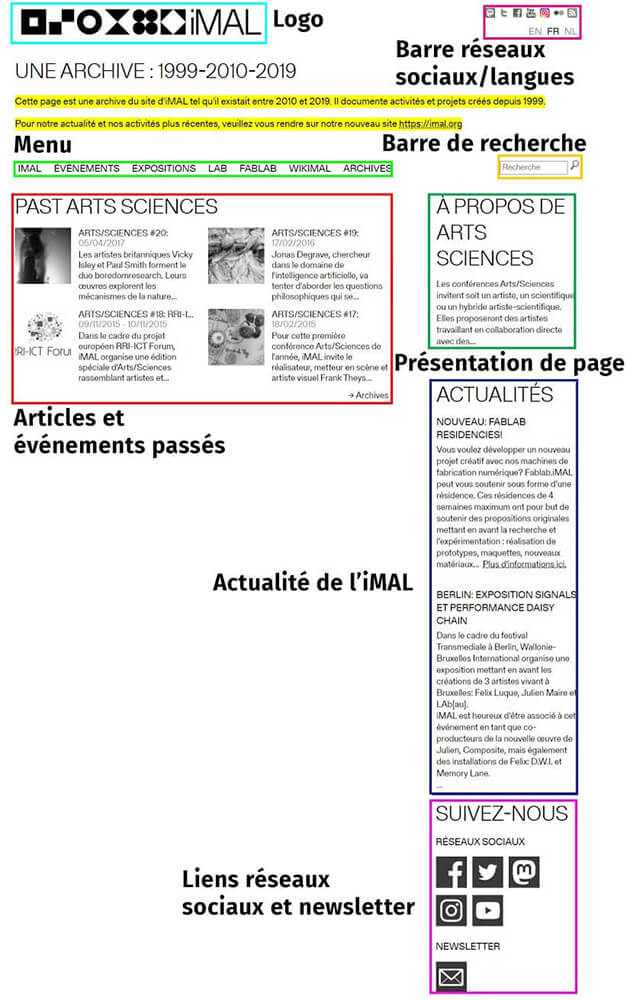
L'inventaire de contenu du site de l'iMAL
Trouver les besoins utilisateurs
La difficulté a été de trouver les différents moyens de recherche. La première chose qui nous vient à l’esprit c’est l’utilisation de la barre de recherche aux dépens des autres possibilités, par exemple le “chatbot” qui n’est pas souvent exploité mais peut s’avérer pourtant bien pratique. Pour cette étape, le groupe s’est concentré sur les besoins utilisateurs. Nous avons donc cherché les fonctionnalités et les micros-fonctionnalités à mettre en place pour que l’utilisateur puisse rechercher facilement l’information sur le site.
Nous avons fait des recherches pour voir les différents moyens de chercher sur un site web et quelques-uns ont attirés notre attention comme :
- la classique barre de recherche;
- la recherche par catégorie/tag;
- le filtre;
- la F.A.Q;
- le chatbot.
Le pour et le contre...
Dans un deuxième temps, après avoir défini les différentes fonctionnalités possibles pour faire une recherche sur le site, j’ai déterminé les avantages et les inconvénients de chaque fonctionnalité avec des exemples de ces fonctionnalités déjà implémentées sur des sites afin de me faire une idée sur quel système de recherche je vais me diriger. En voici un exemple :
Recherche par catégorie/tag :
Les avantages sont :
- de consulter des endroits du site que l’on avait pas pensé;
- d'affiner et filtrer les recherches;
- plus rapide que de chercher dans la barre de recherche.
L'inconvénient est :
- de ne pas toujours avoir des tags pertinents.

L'audit des fonctionnalités de recherches

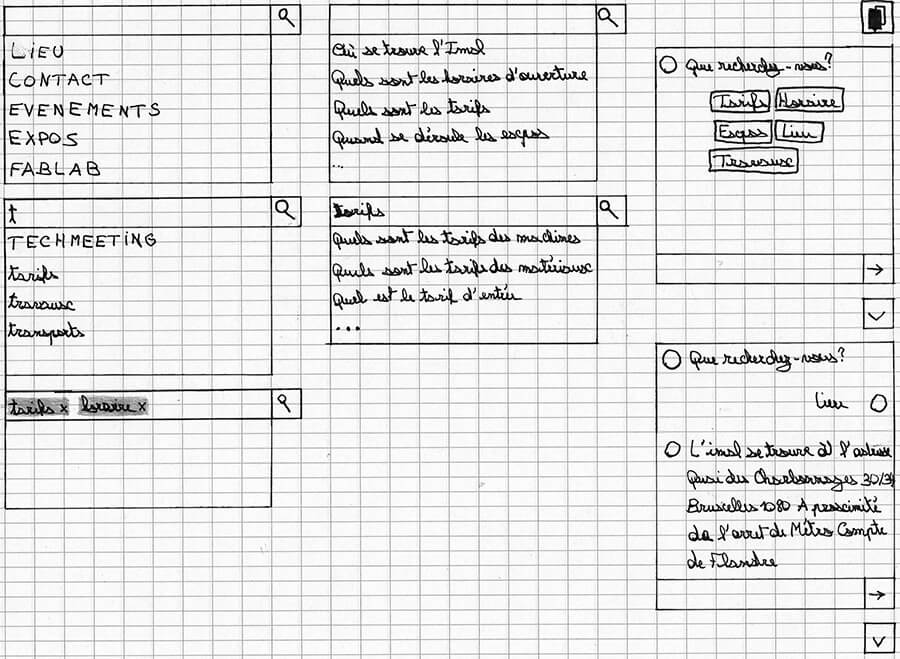
Les croquis des fonctionnalités
La visualitation des fonctionnalités
Pour mieux visualiser les fonctionnalités que j’ai imaginées, je dessine des croquis de ceux-ci afin de me fixer sur la fonctionnalité que je vais développer au final. Après un brainstorming de mon équipe et des autres groupes, je décide de choisir la fonctionnalité du chatbot car elle est assez intuitive (ressemble à un chat en ligne) et permet de mieux guider l’utilisateur qu’une barre de recherche classique même si cela peut prendre un peu plus de temps pour rechercher (questions à choix multiples, questions ouvertes,...).
Devancer les utilisateurs
Pour anticiper les éventuels problèmes dans le futur, on imagine des profils de personnes et des mises en situations que l’on va inévitablement rencontrer dans la vie de tous les jours. Par exemple, le fait qu’on est dans la rue, qu’on soit daltonien, qu’il n’y a pas de réseau,...
Ces users journeys m’ont permis de me rendre compte que certaines micros-fonctionnalités étaient à améliorer où carrément à revoir.
Les prototypes papiers !
Finalement, la dernière étape est de réaliser différents prototypes papiers de notre task “Rechercher sur le site” pour vérifier si la fonctionnalité que j’ai imaginée peut fonctionner.
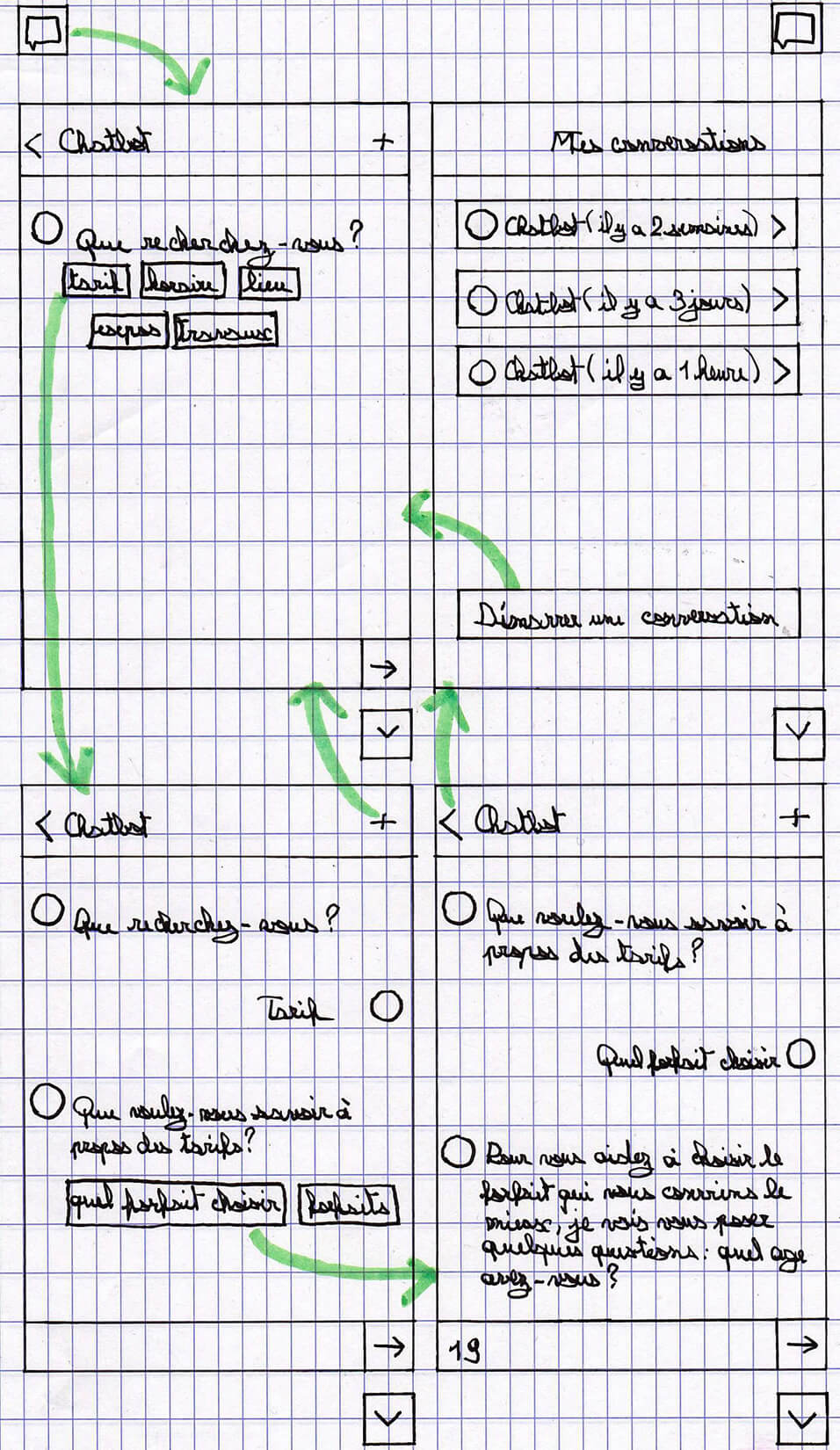
J’ai d’abord fait le chatbot classique avec une zone pour pouvoir répondre ou poser une question. Ensuite, grâce au user journey, j’ai repensé cette fonctionnalité qui n’est pas toujours pratique pour les utilisateurs qui sont en déplacement, du coup j’ai ajouté des boutons avec les choix récurrents afin de ne pas devoir toujours écrire notre recherche.
Après, j’ai ajouté la possibilité de créer plusieurs conversations avec le chatbot pour permettre de revenir sur une ancienne recherche (historique des conversations). J’ai aussi eu l’idée de pouvoir conseiller les utilisateurs quand il s'agit de choisir un forfait en lui posant des questions.
Le chatbot a aussi l'avantage d'être identique sur mobile que sur desktop mis à part la place qu'il occupe sur l'écran, ce qui permet à l'utilistateur de s'y retrouver facilement si il passe d'un device à un autre.

Le prototype papier de la fonctionnalité
Déjà la fin de l'aventure...
5 semaines d’ateliers plus tard, c’est déjà fini…
Cet apprentissage, différent de ce que l’on a pu expérimenter depuis le début de l’année, m’a permis de réaliser l’importance d’un site bien construit (accessible, clair et bien structuré). Sans cela, l'utilisateur peut très vite se sentir perdu.
Grâce à cet atelier j’ai pu aussi expérimenter d’autres techniques de recherche que je ne connaissais pas auparavant.